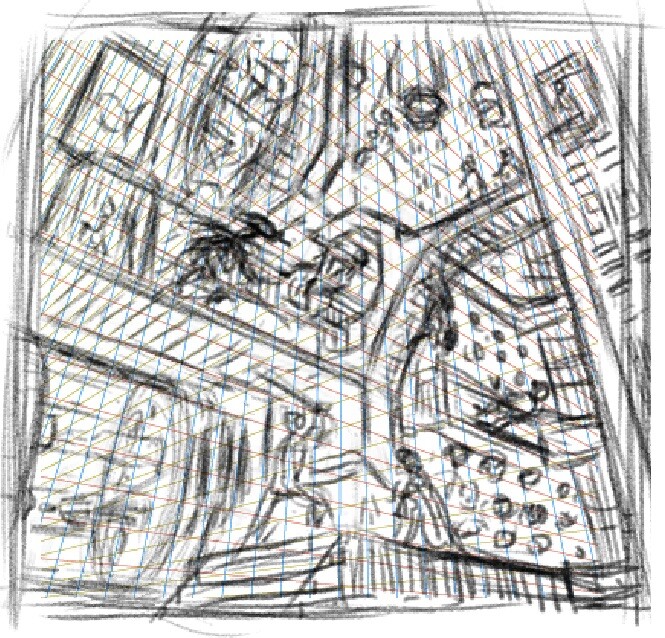
My first pass through drawing the Star Trek characters gave me a chance to work out likenesses and costume details on an individual basis. The layout revision necessitated thinking about them as a group and, more than any of the Star Wars or Alien characters, how they were going to interact with their environment.
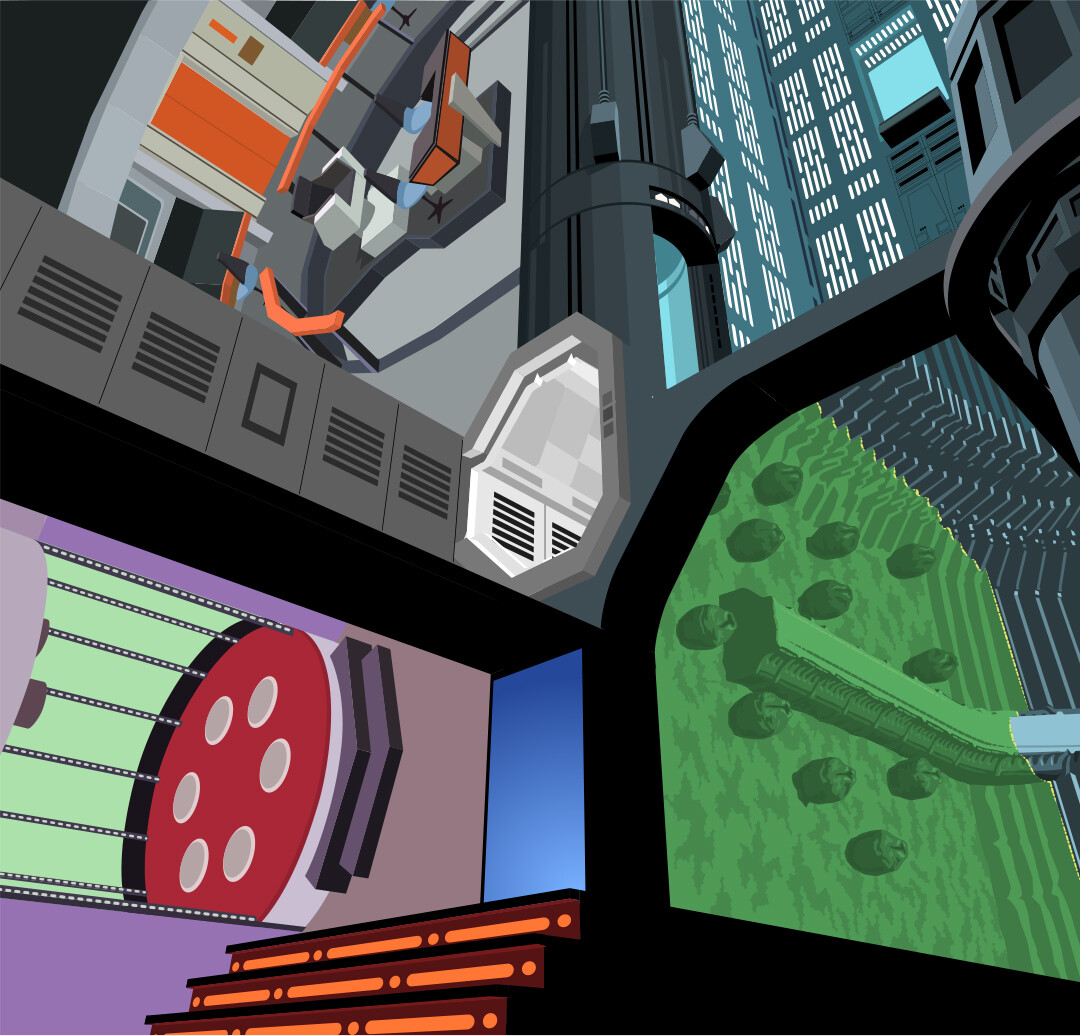
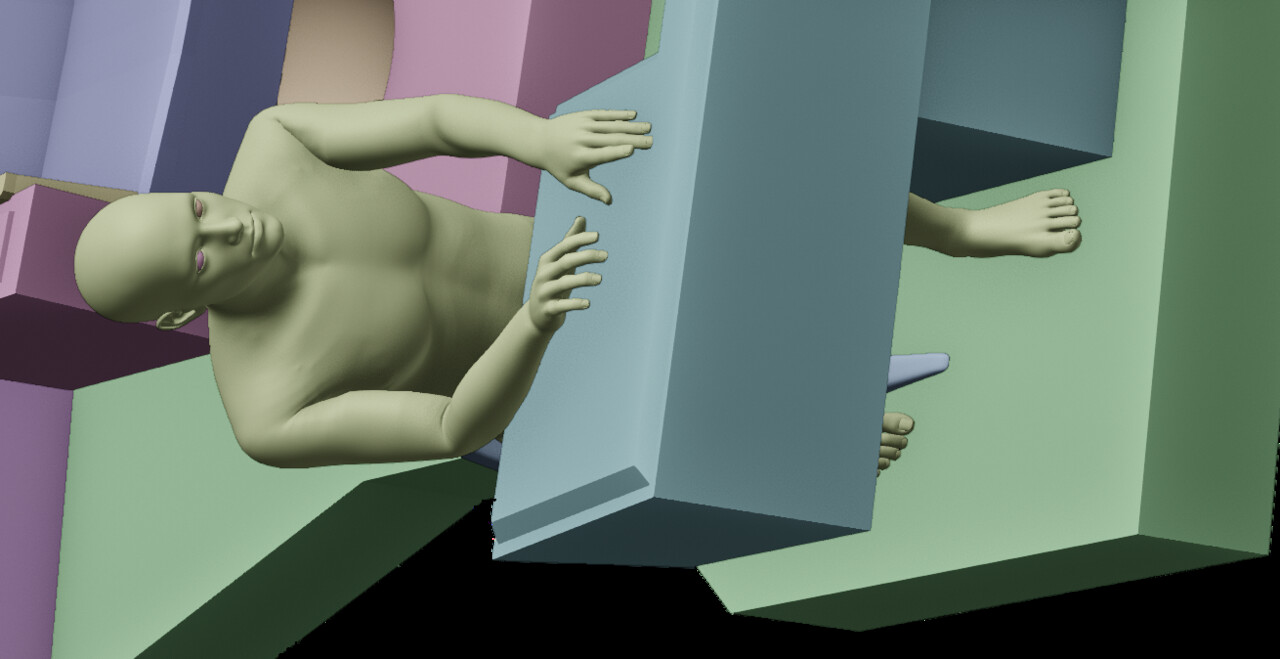
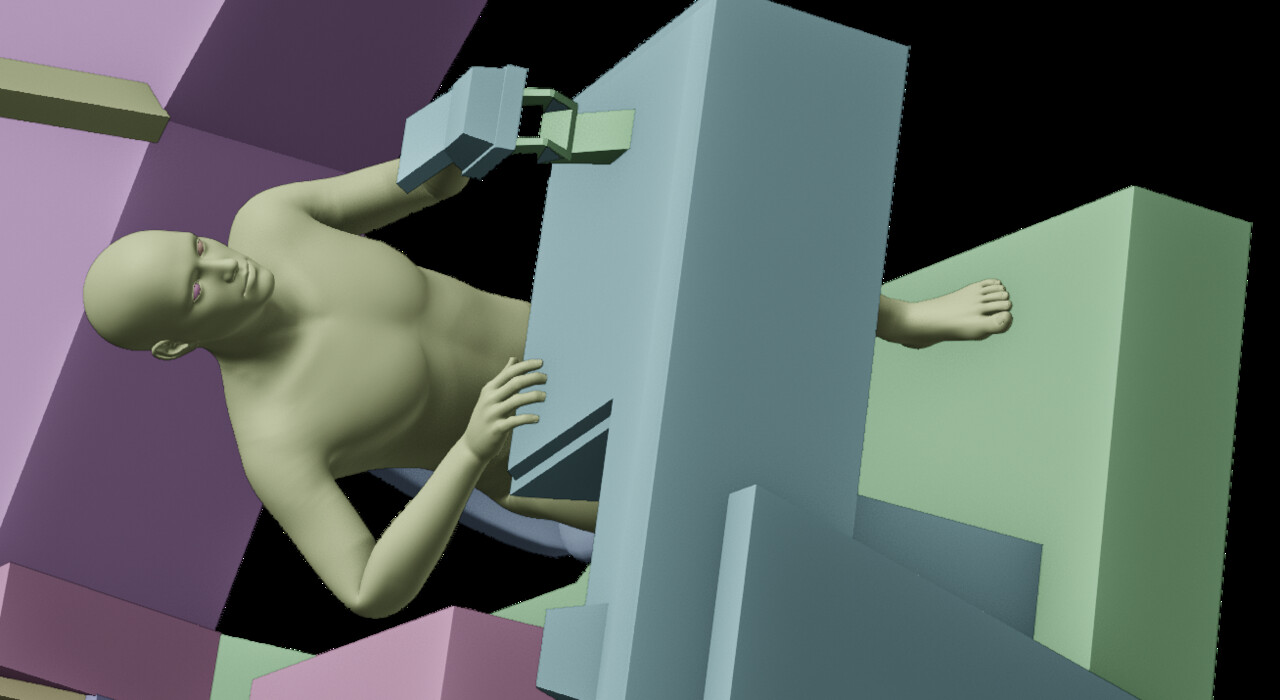
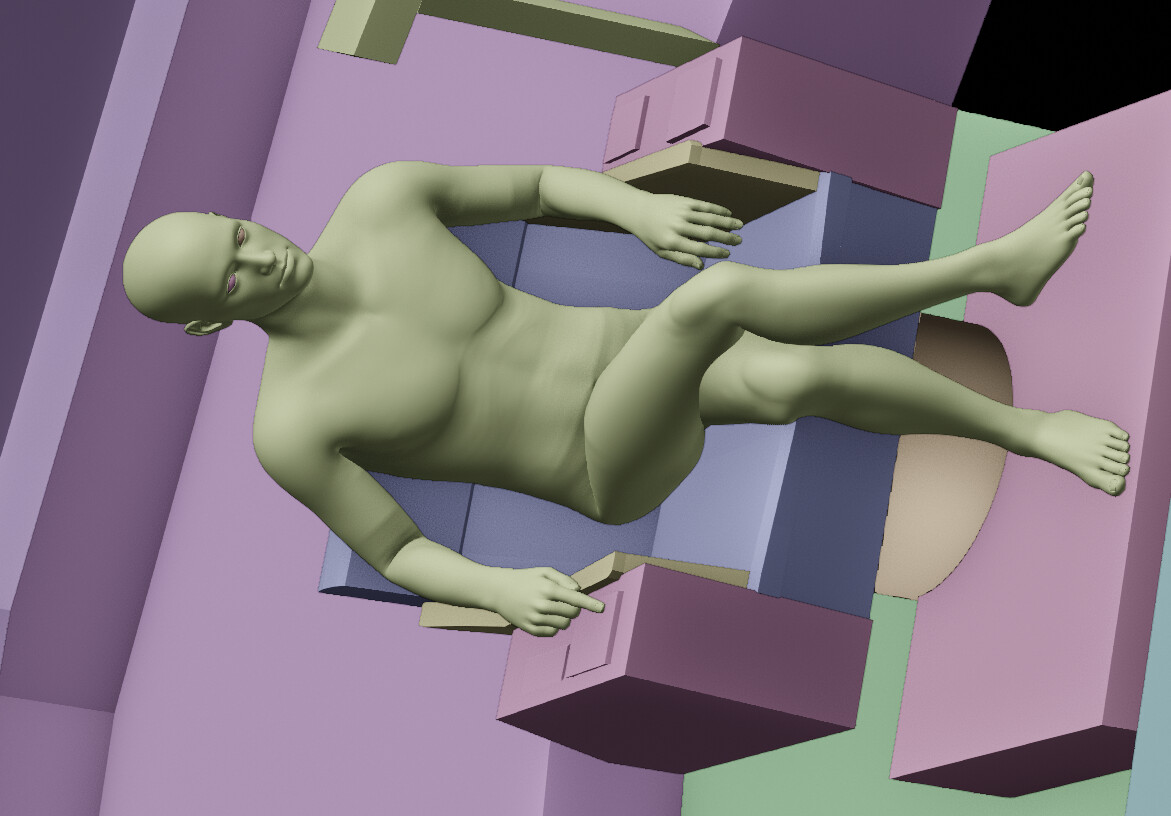
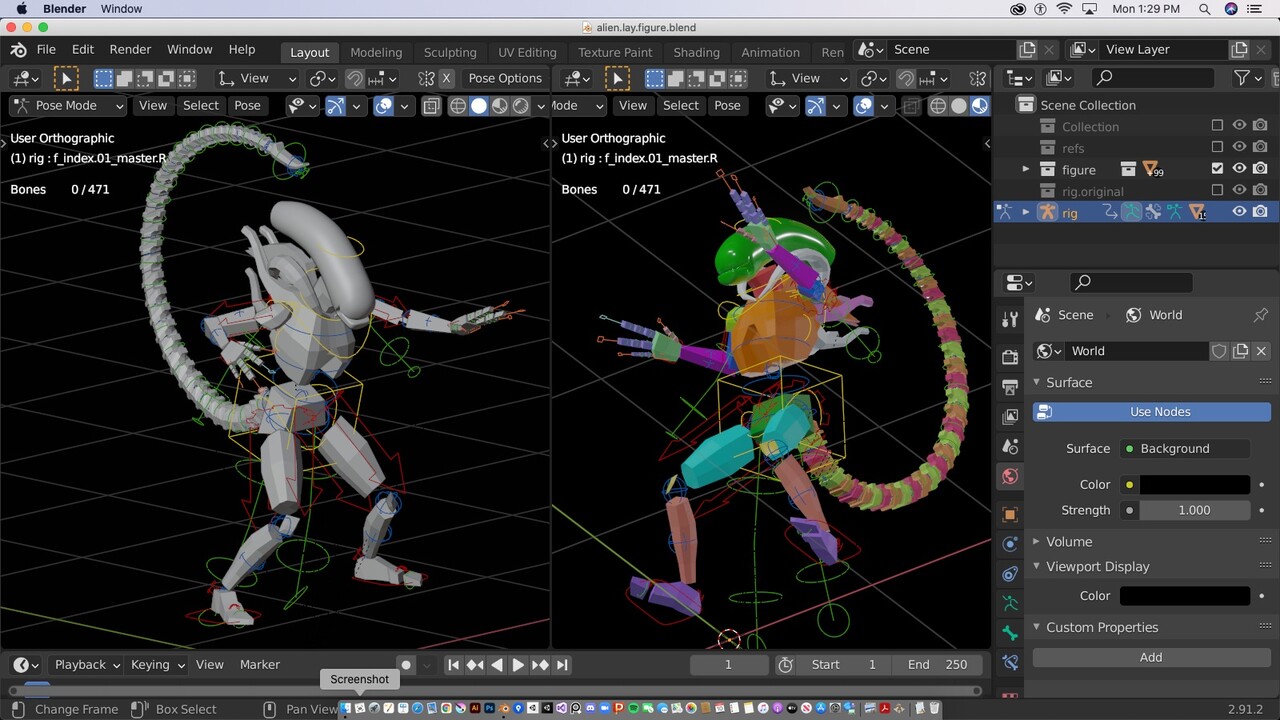
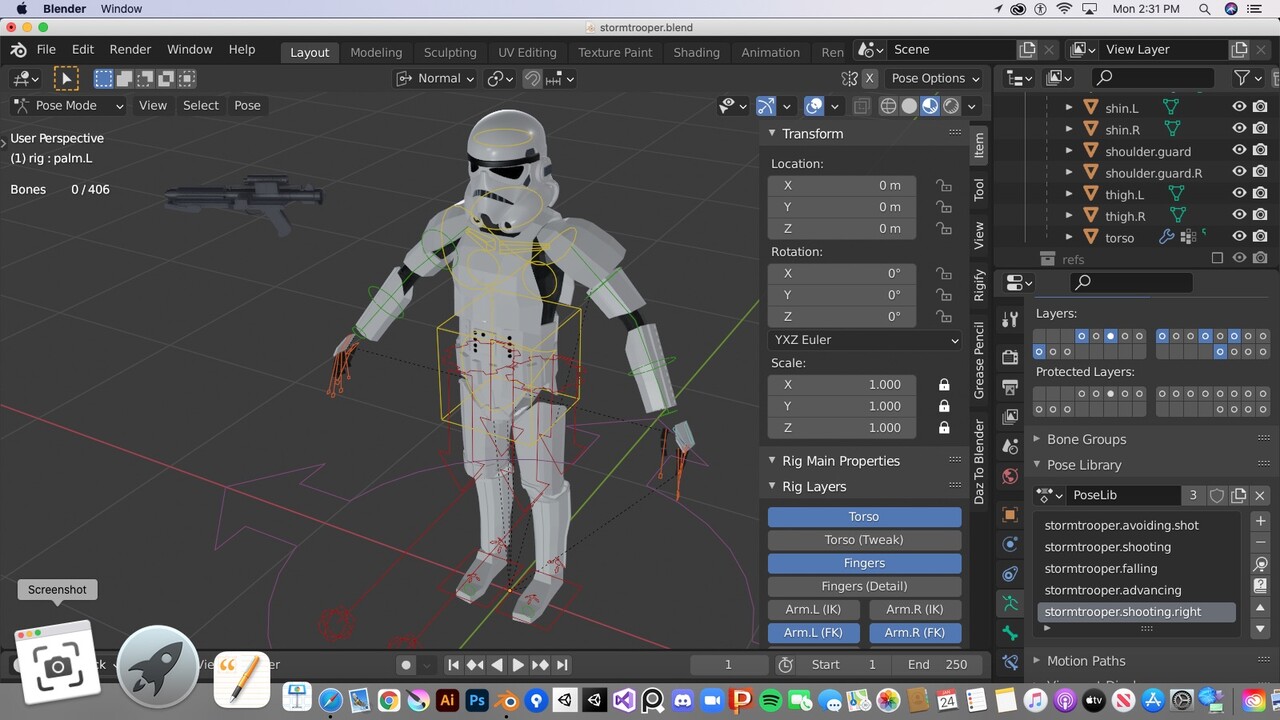
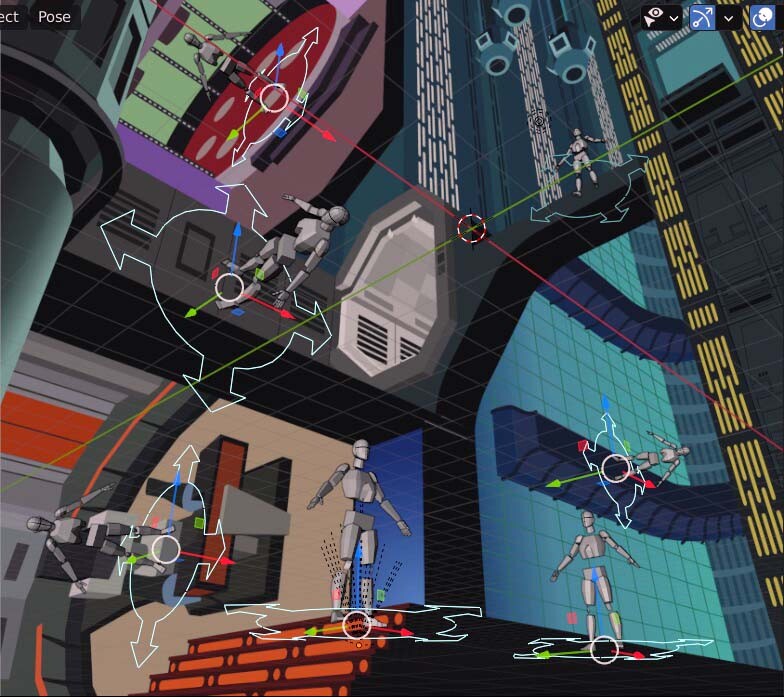
The Star Wars and Alien characters were all basically perched on a surface within their respective worlds so interaction with the rest of the environment was minimal. The Star Trek characters occupying the bridge were all going to be sitting in captain’s chairs or behind helm consoles while the characters in the transporter room were going to be in various stages of being “beamed down”, requiring them to be drawn in the actual environment.
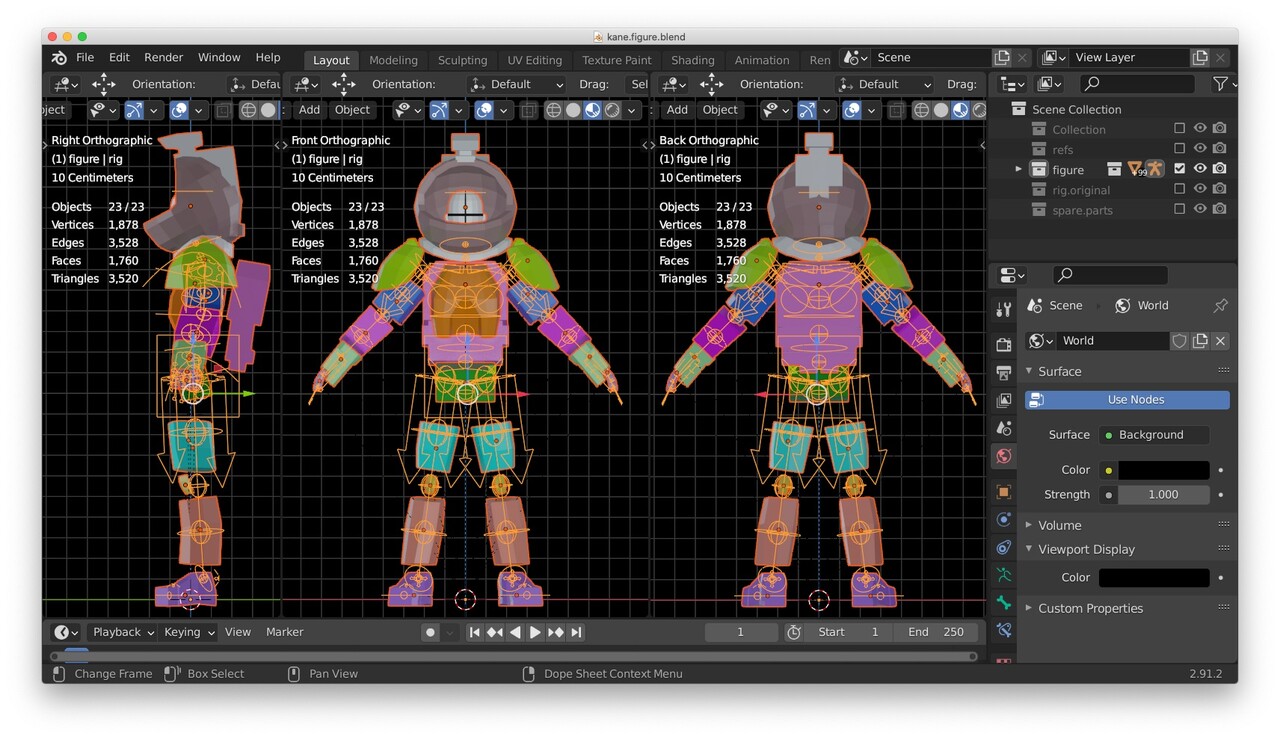
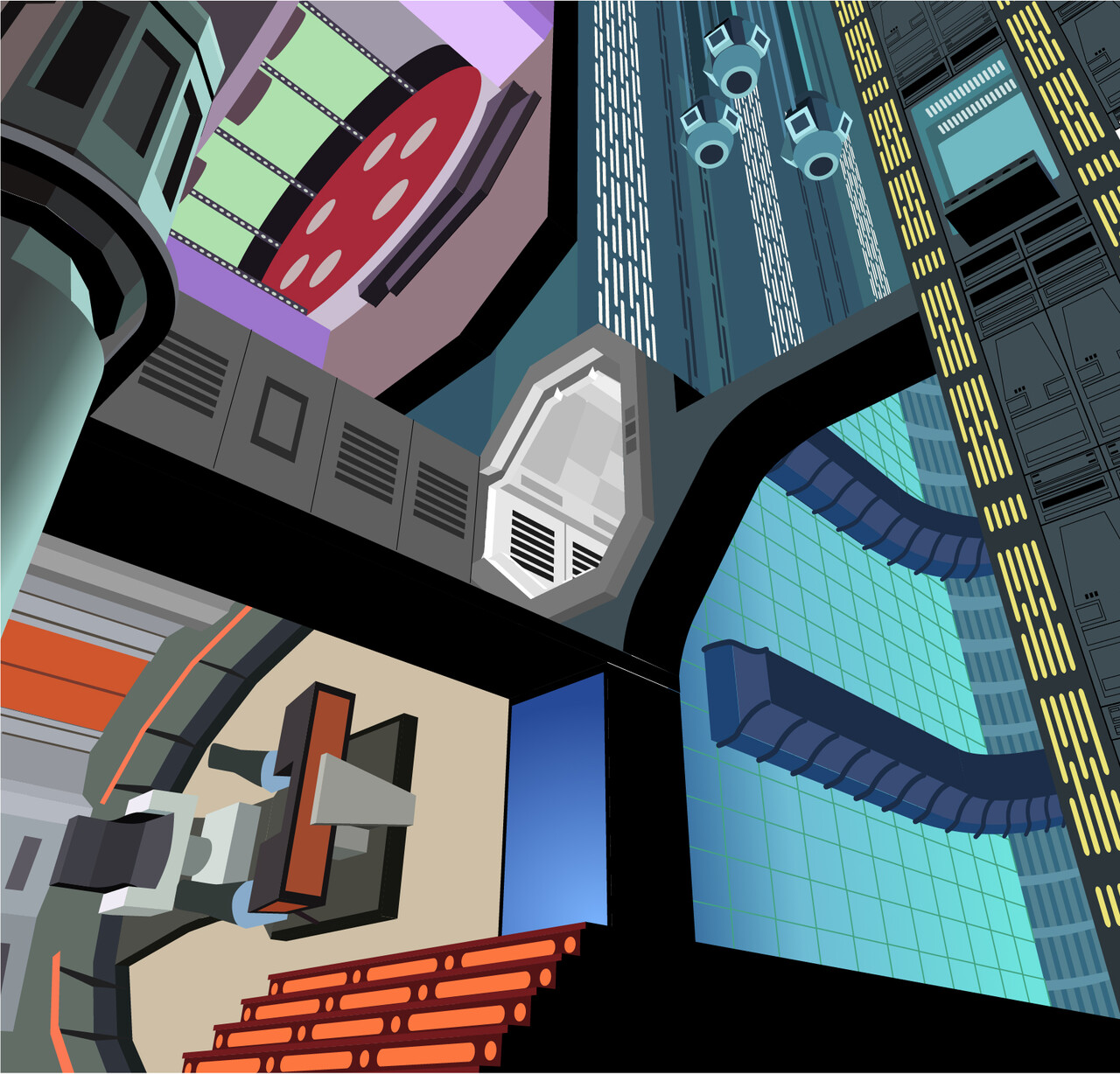
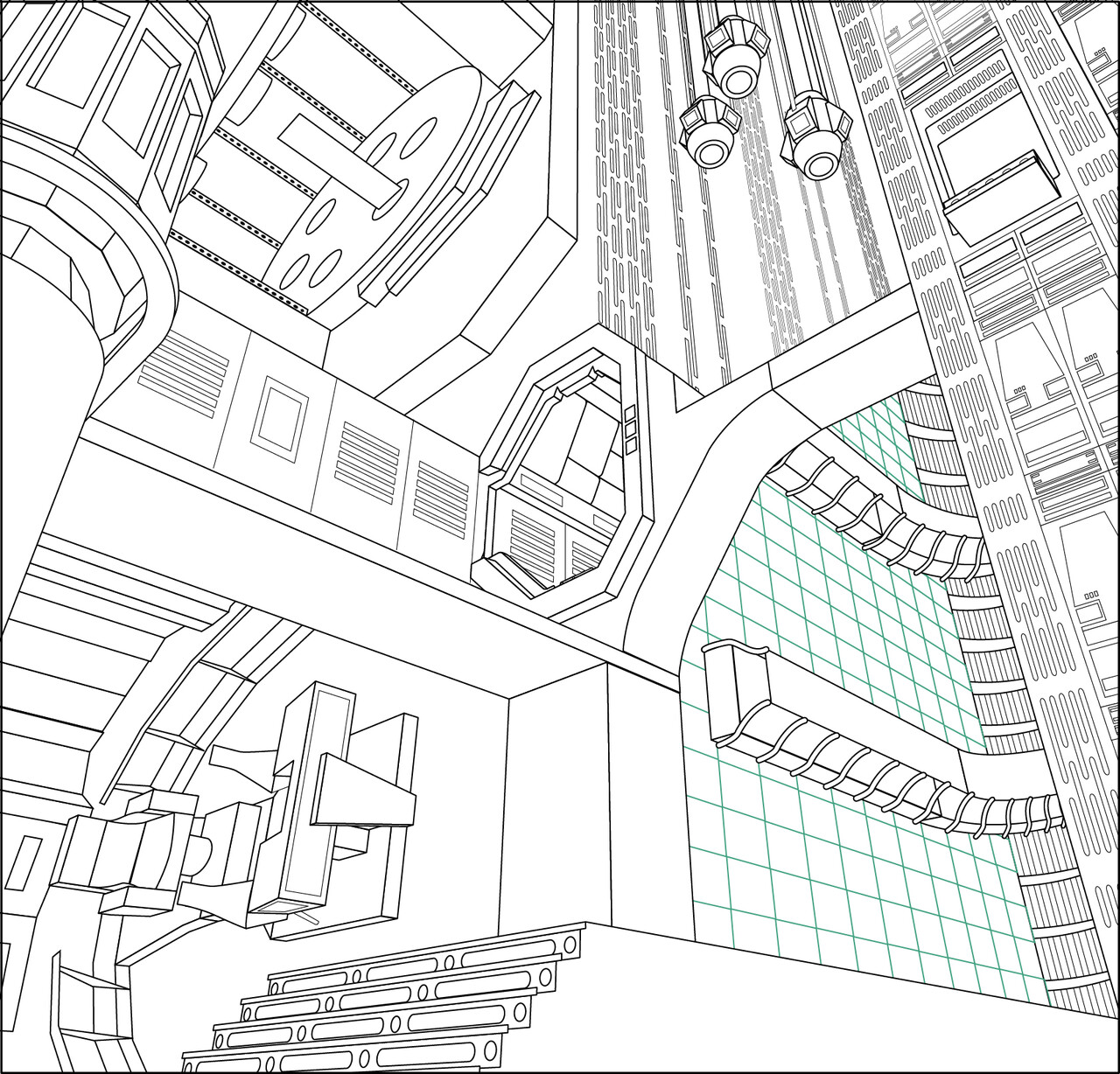
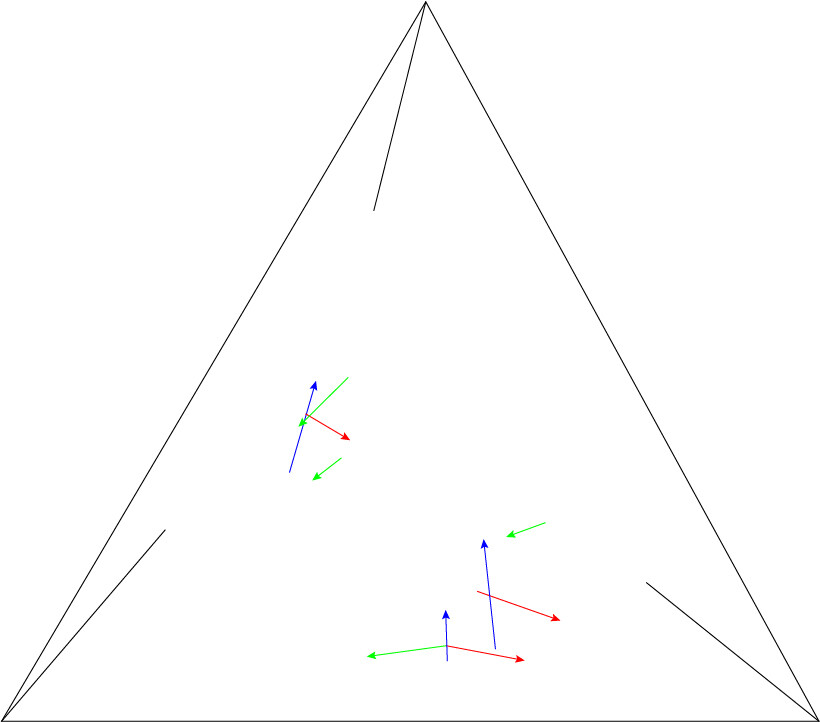
Using fSpy with Blender helped greatly in getting everybody where they were supposed to go, but retrofitting the renders coming out of Blender to the perspective grid in Adobe Illustrator still required some extra work. This was especially apparent with putting Sulu and Chekov at the helm—while being extremely rectilinear, just about all the surfaces on the helm console were cut to non-right angles so the more photorealistic perspective coming out of Blender needed some significant reinterpretation in order to get it to line up with the underlying Illustrator grid. Only then could the figures be seated behind it correctly.
Kirk’s pose in the captain’s chair was important to get right for me—the casual way Shatner always had of crossing his legs and leaning one elbow on an arm rest was something I really wanted to get right because it was such an archetypal Shatner pose but before I could get him in the chair, I had to get the chair in the right place in the composition.
The chair design itself ended up being way more complex than I’d ever realized. I had never noticed the sloping wooden armrests on the inside of the instrument panels. Thankfully the internet provided some great reference material to get the structure right but it amazed me to see how the whole thing was put together.
With the figures in the transporter room, I decided to draw them straight ahead and save trying to figure out how to create the transporter effect for when I was creating the vector art. All I had to do with them was adjust for the slight change in direction that putting them in a different location in the image required.
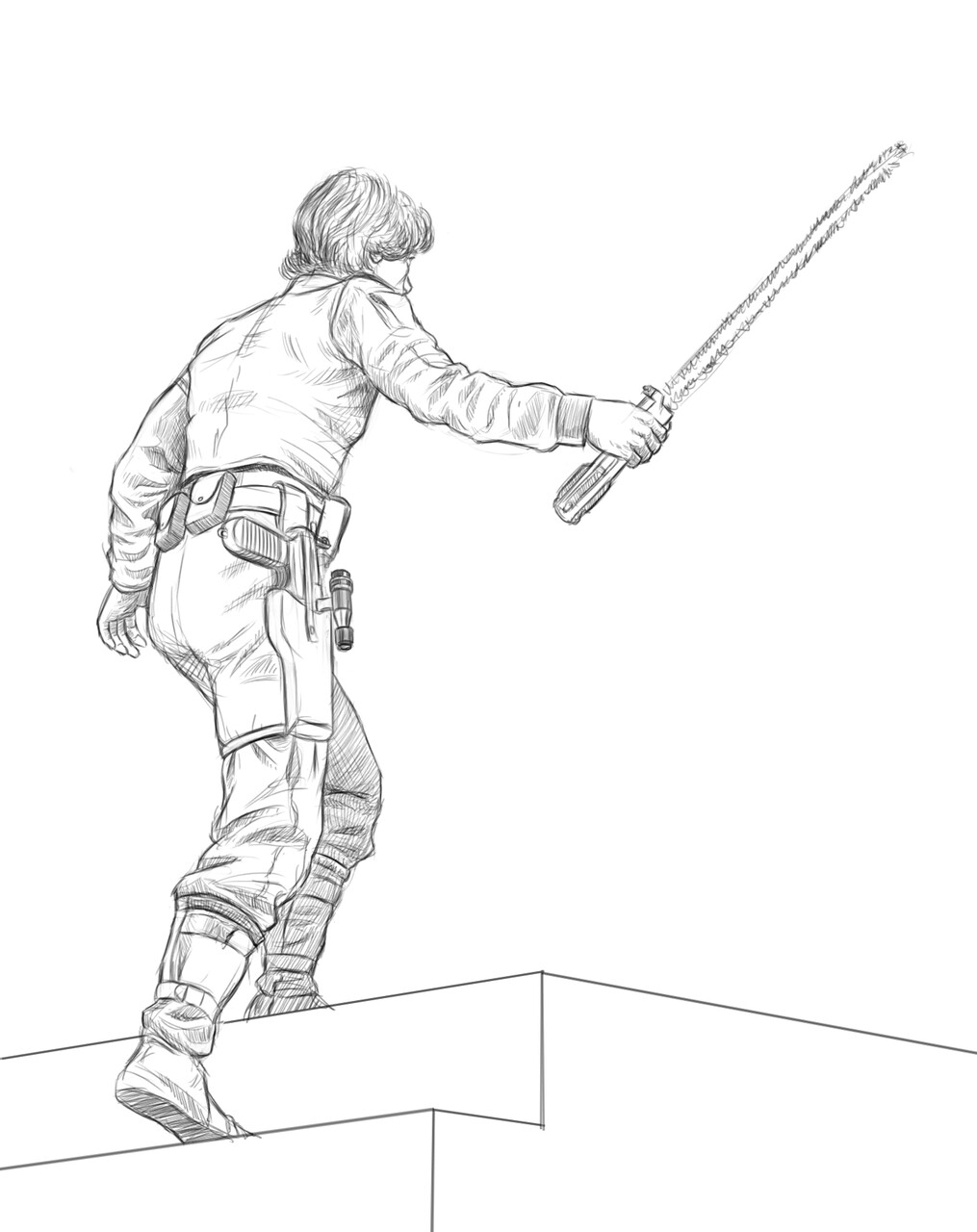
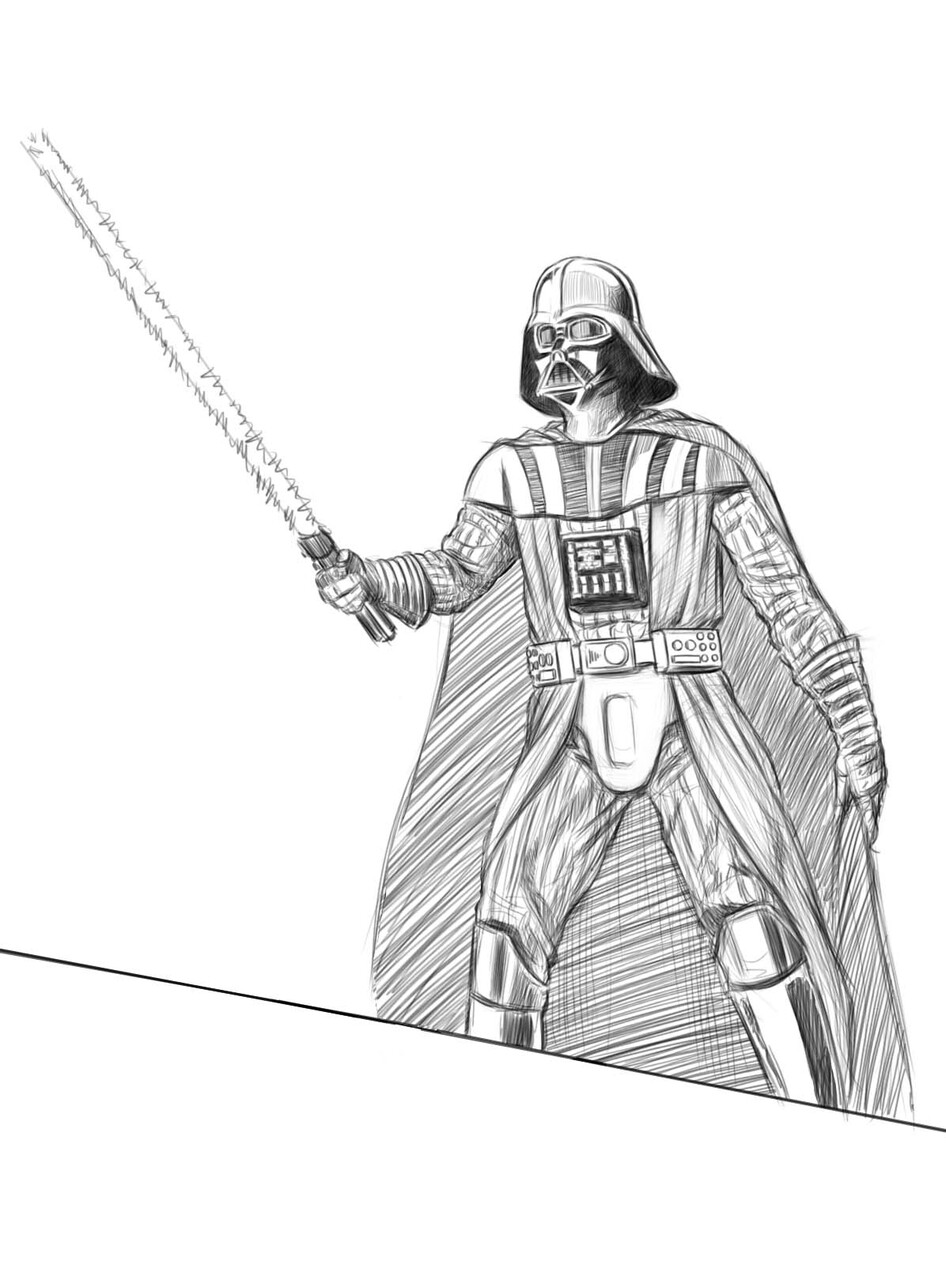
Next up were the Star Wars characters. Luke and Vader already seemed to be where they needed to be, but I still wasn’t too sure where I wanted to put Leia.